|
[VIEWED 6175
TIMES]
|
SAVE! for ease of future access.
|
|
|
|
Thyangboche

Please log in to subscribe to Thyangboche's postings.
Posted on 08-20-08 9:11
PM
Reply
[Subscribe]
|
Login in to Rate this Post:
0  ?
? 
|
| |
Hello Friends,
I have a question if anyone can suggest your experience in getting values in Frames when an action is taken from a frame.
Assume you have, FrameA and FrameB in a Frameset wherein a click of FrameA changes FrameA as well as FrameB. This means I am synchronizing all frames at the same instant.
Thanks.
|
| |
|
|
|
|
दार्जीलिङे-दाई

Please log in to subscribe to दार्जीलिङे-दाई's postings.
Posted on 08-20-08 10:43
PM
Reply
[Subscribe]
|
Login in to Rate this Post:
0  ?
? 
|
| |
In simple HTML the content of different frames can be changed with the following but if you want to pass value you have to use JavaScript.Try the following if you have not tried already..<frameset rows="50, *" border="0"><frame src="OriginalHTMLfile-to-be-displayed.html" name="Frame1"><frame src="OriginalHTMLfile-to-be-displayed.html" name="Frame2"></frameset><a target=_blank href="newHTMLfile.html" target="Frame1">Frame1</a> <a target=_blank href="newHTMLfile.html" target="Frame2">Frame2</a>
|
| |
|
|
calciteko

Please log in to subscribe to calciteko's postings.
Posted on 08-21-08 12:00
AM
Reply
[Subscribe]
|
Login in to Rate this Post:
0  ?
? 
|
| |
The solution provided by दार्जीलिङे-दाई is correct. I was wondering why in the world you want to use frameset. Frameset is old school technique and also it is hassle to maintain but again that's just my 2 cents.
|
| |
|
|
Thyangboche

Please log in to subscribe to Thyangboche's postings.
Posted on 08-21-08 12:57
AM
Reply
[Subscribe]
|
Login in to Rate this Post:
0  ?
? 
|
| |
Darjeelingbro,
Yes, I was asking by passing value in the left frame and right frame. But in Javascript need suggestion so that on clicking a submit button and onClick event, the change can be displayed with such value on both the frames left and right.
Calbro,
You are right as well. But, I want to do in an old way. I think old is gold, isn't it?
Thanks to both of you.
|
| |
|
|
Thyangboche

Please log in to subscribe to Thyangboche's postings.
Posted on 08-21-08 4:45
PM
Reply
[Subscribe]
|
Login in to Rate this Post:
0  ?
? 
|
| |
|
|
| |
|
|
दार्जीलिङे-दाई

Please log in to subscribe to दार्जीलिङे-दाई's postings.
Posted on 08-21-08 7:01
PM
Reply
[Subscribe]
|
Login in to Rate this Post:
0  ?
? 
|
| |
Thyangboche bro,I remember doing similar things long time ago when frame was very popular among web developers. Just let me know what sort of value you are trying to pass on to two different frames. Are you just trying to display same html file on two different frames?ORYou want to pass some sort of value (integer, string ..etc) from a form?They have to be dealt differently so let me know more about it. I can't promise but I'll try my best to find some solution to that. Tell me exactly what you are trying to do. More info is needed.
|
| |
|
|
Thyangboche

Please log in to subscribe to Thyangboche's postings.
Posted on 08-21-08 7:46
PM
Reply
[Subscribe]
|
Login in to Rate this Post:
0  ?
? 
|
| |
Darjeelingbro, I have left and right frame. In the right frame,I have a form with text box and a submit button on the right frame. I will use 'USERID' in the text box. As per the text box,
i> the left frame should display the 'NAME' and
ii> the right frame should display the 'USERID' ie.,
NAME (Display) | USERID (display)
| Textbox : ...............
| Submit Button
Left Frame Right Frame
Thanks alot!
|
| |
|
|
Thyangboche

Please log in to subscribe to Thyangboche's postings.
Posted on 08-22-08 5:40
PM
Reply
[Subscribe]
|
Login in to Rate this Post:
0  ?
? 
|
| |
Darjeeling Bro,
Any Progress??
|
| |
|
|
techGuy

Please log in to subscribe to techGuy's postings.
Posted on 08-22-08 5:57
PM
Reply
[Subscribe]
|
Login in to Rate this Post:
0  ?
? 
|
| |
why dont you use tables?
R u sure u want to do it using frames? 'Coz as far as i remember, frames contain completely different webpages. How will you call javascript of another webpage? But, first is javascript even allowed in framset??
But if you really want to do it using frames, u might have to use some serverside script(using get and post), I dont think only javascript will be enuff for this..Lets see, if darjdai..comes up with something better.
BABA darjdai..ghost server matrai hola bhaneko ta html ko ni champ...

|
| |
|
|
Thyangboche

Please log in to subscribe to Thyangboche's postings.
Posted on 08-22-08 6:19
PM
Reply
[Subscribe]
|
Login in to Rate this Post:
0  ?
? 
|
| |
Thanks techguy. My design is not bad because of the following reasons and ofcourse Your questions answered too:
1. In javascript we can push the targets to two/or more different frames and pull synchronized value by message queues.
2. Serverside request/response processing is not reqd. I dont want any controller/processor to do HTML work.
But, I am just trying without any o/p. Also, darjbro was saying something. I think you will take lil more time with final deployed code. Have ur say bro?
|
| |
|
|
दार्जीलिङे-दाई

Please log in to subscribe to दार्जीलिङे-दाई's postings.
Posted on 08-23-08 5:10
AM
Reply
[Subscribe]
|
Login in to Rate this Post:
0  ?
? 
|
| |
...
Last edited: 23-Aug-08 05:14 AM
|
| |
|
|
दार्जीलिङे-दाई

Please log in to subscribe to दार्जीलिङे-दाई's postings.
Posted on 08-23-08 5:11
AM
Reply
[Subscribe]
|
Login in to Rate this Post:
0  ?
? 
|
| |
Thyangboche bro,I am still trying to find some solution to your problem. I hope the following codes will be helpful to you. Please test it and try to complete it if it is what you want. The codes can display Name on left frame and UserID on right frame, but for some reason Submit button form created by javascript is not doing the work properly so I am still trying to find something to bring back "form" below the result. If time permits, in the mean time, I will keep looking to solve that too. Hope this helps.index.html<HTML><HEAD><TITLE>MAIN PAGE</TITLE></HEAD><FRAMESET COLS="50%,50%"> <FRAME SRC="leftFrame.html" NAME="left"> <FRAME SRC="rightFrame.html" NAME="right"></FRAMESET></HTML>left frame:<HTML><HEAD><TITLE>Left Frame</TITLE><script language="Javascript">function nameFind(userIDnumber){ switch(userIDnumber){case "001" : userName="Ram"; document.write("NAME : " + userName);break;case "002" : userName="Shyam";document.write("NAME : " + userName);break;case "003" : userName="Sita";document.write("NAME : " + userName);break;case "004" : userName="Hanuman";document.write("NAME : " + userName);break;case "005" : userName="Laxman";document.write("NAME : " + userName);break;case "006" : userName="Ritthe";document.write("NAME : " + userName);break;case "007" : userName="Banduke";document.write("NAME : " + userName);break;case "008" : userName="Chaure";document.write("NAME : " + userName);break;case "009" : userName="Dalle";document.write("NAME : " + userName);break;default: document.write("NAME NOT FOUND");break;}}</script></HEAD><BODY> </BODY></HTML> Right Frame<HTML><HEAD><TITLE>Right Frame</TITLE></HEAD><SCRIPT language="JavaScript" type="text/javascript"><!--function displayID(){var userIDnumber = document.getElementById("userID").value;top.left.nameFind(userIDnumber);document.write("UserID : " + userIDnumber);}//--></SCRIPT><BODY><form onSubmit="displayID()"><input type="text" id="userID"><input type="submit" value="getID"></form></BODY></HTML>
|
| |
|
|
दार्जीलिङे-दाई

Please log in to subscribe to दार्जीलिङे-दाई's postings.
Posted on 08-23-08 5:13
AM
Reply
[Subscribe]
|
Login in to Rate this Post:
0  ?
? 
|
| |
...
Last edited: 23-Aug-08 05:16 AM
|
| |
|
|
San

Please log in to subscribe to San's postings.
Posted on 08-23-08 10:53
AM
Reply
[Subscribe]
|
Login in to Rate this Post:
0  ?
? 
|
| |
Have seen this thread for a few days. Here's one way to do it. When you have to access multiple elements it's always good to call the DOM properties. When you type in one textbox the otherone will update at the same time. You can use different methods of doing this such as by creating another button and assigning the onclick event instead of the onkeyup event. I'm sure there are many other ways to do it. File no. 1: index.htm <frameset cols="250,*" border="2"> <frame src="left.htm" name="leftframe" style="background-color:#ccc;"> <frame src="right.htm" name="rightframe" style="background-color:green;"> </frameset> File no 2: left.htm: <input type="text" name="leftentry" id="leftentry" onkeyup="top.frames[1].document.getElementById('rightentry').value=top.frames[0].document.getElementById('leftentry').value;"> File no 3: right.htm: <input type="text" name="rightentry" id="rightentry" onkeyup="top.frames[0].document.getElementById('leftentry').value=top.frames[1].document.getElementById('rightentry').value;">
|
| |
|
|
MadDoGG

Please log in to subscribe to MadDoGG's postings.
Posted on 08-23-08 11:12
AM
Reply
[Subscribe]
|
Login in to Rate this Post:
0  ?
? 
|
| |
KHAI KE KHAI KE PYAATT MA TA!!!!
mulaa saag.
|
| |
|
|
Riten

Please log in to subscribe to Riten's postings.
Posted on 08-23-08 5:02
PM
Reply
[Subscribe]
|
Login in to Rate this Post:
0  ?
? 
|
| |
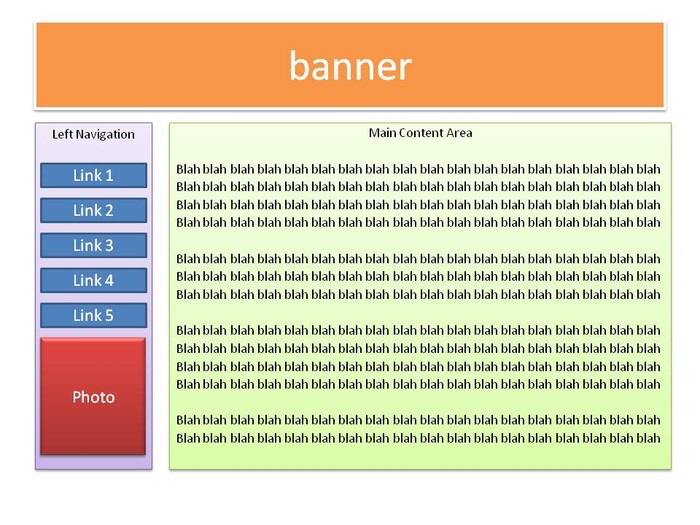
Does anybody know where I can get the basic html page template? I have no use for any fancy features. Just basic one. Please see below.
A banner area on the top across. A navigation bar on left side. And the main body area on the right. All I need is bunch of buttons on the left navigation bar so that when one clicks on it the content on the main body area would change.
I am not sure if the frames is the way to go, but I don't want to make it complicated. Any help?

|
| |
|
|
Thyangboche

Please log in to subscribe to Thyangboche's postings.
Posted on 08-23-08 7:34
PM
Reply
[Subscribe]
|
Login in to Rate this Post:
0  ?
? 
|
| |
This issue got RESOLVED successfully on 08222008!
Thanks a lot for the input to Darjeeling bro and San.
Riten: Try dynamicdrive.com, there are many things that you can find.
|
| |
|
|
दार्जीलिङे-दाई

Please log in to subscribe to दार्जीलिङे-दाई's postings.
Posted on 08-24-08 3:32
AM
Reply
[Subscribe]
|
Login in to Rate this Post:
0  ?
? 
|
| |
thyangboche bro...good to know that the framing thing is resolved in time. I ts good you even got attention from San bro. Thanks to San for his simple way of resolving the problem easily. riten bro....You can use CSS to do such layout. There are thousands of tuts and codes available for free in the internet.
|
| |
